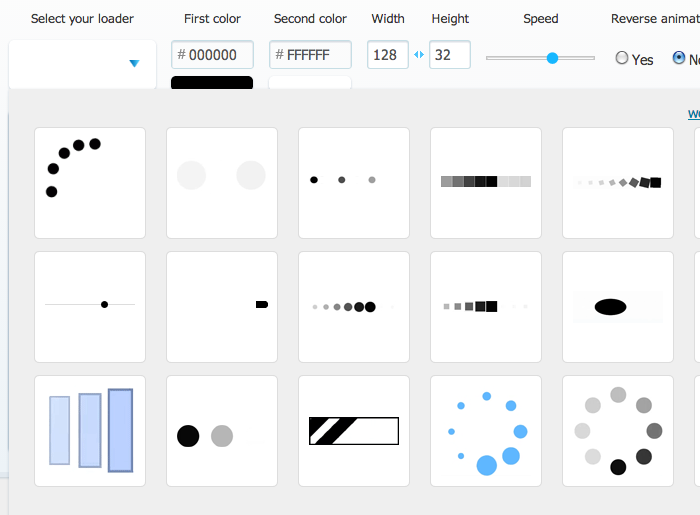
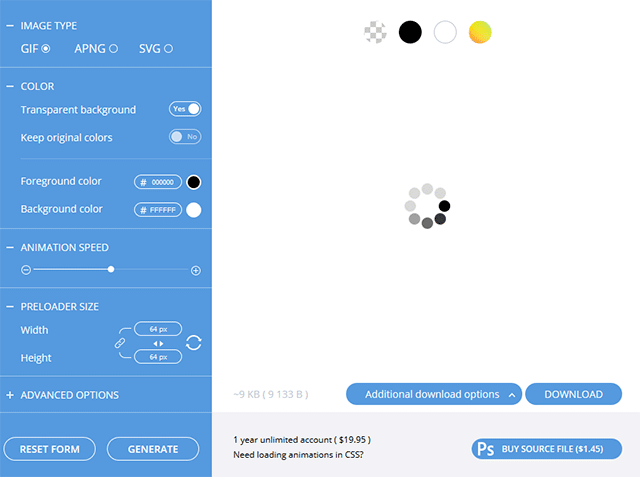
画像を作成したら「Gecerate preloader」をクリックします。 右側に作成した画像が表示されます。 「Download Now」をクリックすると画像をダウンロードできます。 Loader Generator Loader Generatorはこちらから イメージの種類は以下の通りです。 · アイ・エス・シーブログより Ajaxload – Ajax loading gif generator Ajax loading画像作成サイト 重宝します! フリーフードファイター兼SE社長活動日記株式会社ジーティーアイPicrewであそぶ クリエイターが制作した画像メーカーで、好きなアイテムを組み合わせて、画像やキャラクターを作ることができます。 作成した画像は、ダウンロードしたり、SNSでみんなに見せて楽しみましょう。 Picrewの遊び方
ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog
ローディング 画像 作成
ローディング 画像 作成-1812 · qiitacom こんにちは、虎の穴ラボのMMです。 京都の地から虎の穴ラボでデザイナーをしています。 こちらの記事は虎の穴ラボ Advent Calendar Qiita 18日目の記事になります。 Adobe Animateを使ってローディング画像を作成してみたのでそちらの紹介をさせていただこうと0014 · 今回は、3種のローディング生成ツールをご紹介します。 Ajaxload 普段、よく使っているのがこの「Ajaxload」です。 シンプルなデザイン、シンプルな機能が特徴ではないでしょうか。 ローディング画像の色と形、背景色、背景透過くらいしか選択出来ませんが、




また新しいのが出た ローディングイメージ作成のお供に Gif Generator ホームページを作る人のネタ帳
· UWPアプリ サイドローディングの手順 0000 雑学 Windowsアプリを UWP (Universal Windows Platform)で作成し、それを他の端末(Windows10であること)に配布,インストールしたい場合は、従来のWindowsアプリ( WPF , WindowsForm )とは異なる手法でHTML,CSS,Javascriptやデザインの話題や、オリジナルのツールやCMSの紹介など。 フリーデザイン素材「ローディングのくるくるアニメーションGIFがいっぱい」 (PIXEL LAB) PIXEL LAB HOME サイトマップ ピクセルイメージサイト フリーデザイン素材「ローディングのくるくるアニメーションGIFがいっぱい」 以前、シンプルな矢印アイコンセットを公開・配布しましたが、 今回ローディング画像 作成 ローディング画像 作成Web制作初心者のための技術情報サイト 知るweb Part 3 Javascriptアニメーション制作
ローディング画像を無料で簡単に作成できるWEBサービス「preloadersnet」をご紹介します。 「preloadersnet」はページや画像などのデータを読込んでいる時に表示する ローディング画像(プリローダー)を作成できるサービスです。 画像の種類も豊富にあり、サイズやカラー、ローディングのMam Loading Animation GIF Creator ~ローディング アニメーションGIFファイル作成 本アプリケーションソフトウェアはアニメーションGIFファイルを作成するアプリケーションです。 LoadingAnimationGifCreatorzip(1467KB)ダウンロード 起動Warriorking, "画像や外部CSSなしでカスタマイズ可能なローディング画像作成ライブラリ「spinjs」phpspot開発日誌" / hiroshi_revolution, "画像や外部CSSなしでカスタマイズ可能なローディング画像作成ライブラリ「spinjs」phpspot開発日誌" / yasunobu1217, "コメントを入力してください (省略可
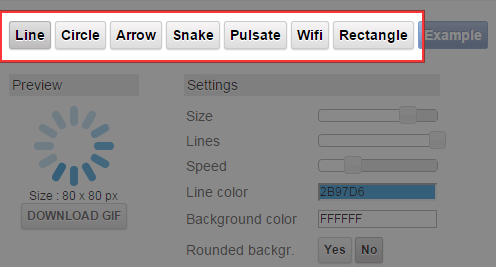
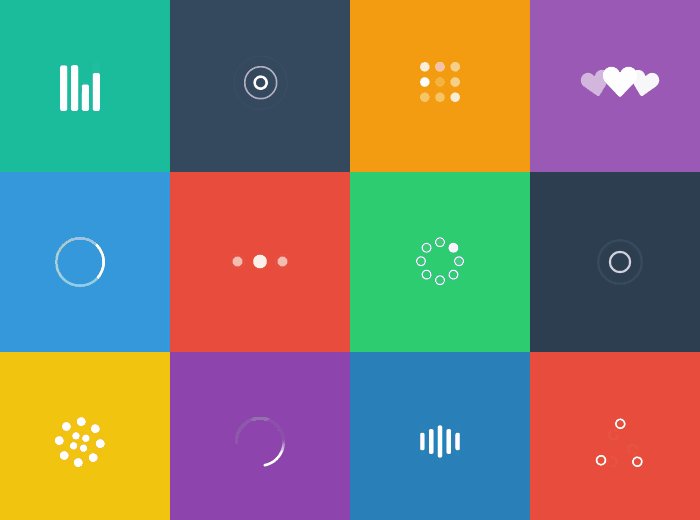
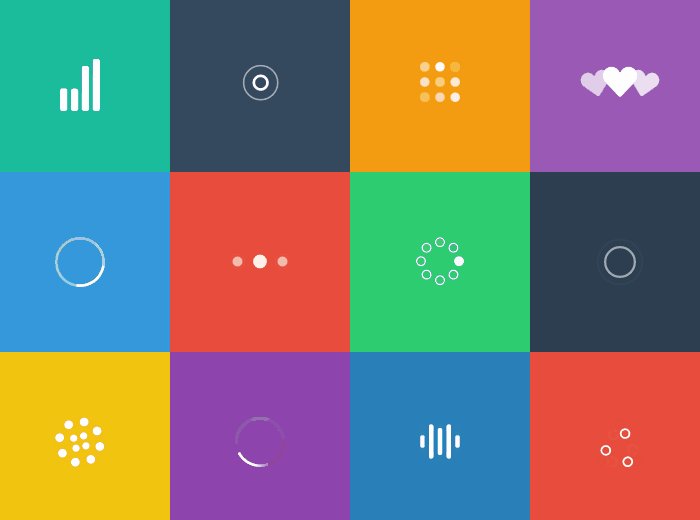
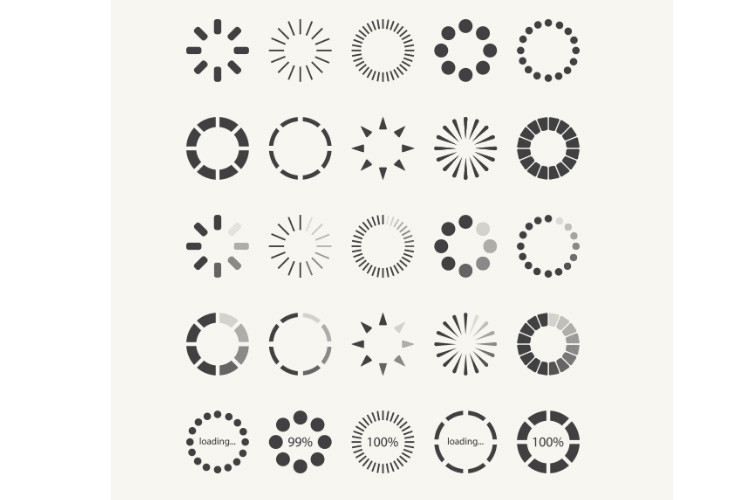
0321 · オリジナルのローディングアイコンを作成出来るライブラリ PACEjsはとても簡単ですが、もっとオリジナルのローディングアニメーションを作る必要がある時に便利なライブラリを、 GIF 形式、 SVG 形式、 CSS の3パターンに分け、特徴とおすすめライブラリをまとめました。右図の「Ajaxload Ajax loading gif generator」でもローディング画像を簡単に作成できます。 「Indicator type」項目のプルダウンメニューから形を選び、 「Background color」項目で背景色を指定し、 「Foreground color」項目で前景色(=くるくる回転する物体の色)を指定して、0807 · ローディング画像作成サイト 1302 オススメ 簡単にオリジナルのローディング画像が作成できるサイトです。




After Effects 講座 ローディング オブジェクトの作り方徹底解説します 解説動画あり Movie Maker しょみん




そのまますぐ使える ローディングgif画像と便利な作成ツール21選 Web入門 初心者
· jQueryでできる簡易ローディング画面の実装方法 フロントエンド 目次 ローディング画像の用意 ローディング画面の実装 簡単なローディング画面は少しのHTML&CSSとjQueryのみで設置することができます。 時間短縮としてローディングの画像0805 · しかし、ローディング画面を実装することで一部では離脱率が下がったという調査結果も出てきます。 JavaScriptでローディング画面を作成する方法 それではローディング画面を実装していきたいと思います。 まずはデモを用意しましたのでご確認下さい。 · Wixでローディング画面を導入する方法をご紹介します。Wixで作られたサイトは回線や端末スペックによっては読み込みや描画完了までどうしても時間がかかる傾向があります。 以前からサイトアクセス時にローディング画面が表示されれば良いなと思っていましたが、Wix Code(Covid)を使うことで



After Effects ローディングアイコン風アニメーションの作成 Vision Creation Photoshop Illustrator Aftereffects 作成




Jqueryで実装する シンプルなローディングアニメーション Mk Design Mkデザイン
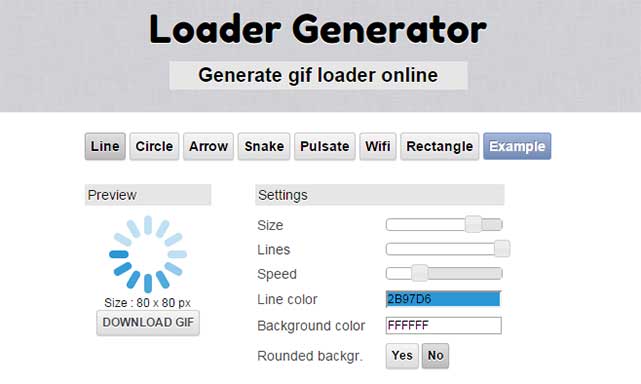
· 昔は画像で作られていましたが、最近ではCSSやjs そこで本日はコピペで簡単に使えるCSSとjsで作られている動くアニメーションローディング画面/ 表示、非表示を切り替えられるボタンをつけることができますが、不要であればCSSのみで作成 · ローディング画像作成ツール Ajaxで通信中に表示するローディング画像をWebブラウザで作成することができるツール→ Loader Generator ※IE8ではローディング画像をプレビューできない · シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet Loader Generatorは、以下のようなローディング画像を簡単に作成することができるWEBサービスです




Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




35 9点のloadingのビデオクリップ 映像 Getty Images
· シンプルで使い勝手のいいローディングのGIF画像を作ってくれます。 作成の際の操作もシンプルで分かりやすいです。 Preloaders サイトへ 無料・有料含めかなりの数のローディングが用意されています。 画像の作成もGIFとPNGで選んで用意できるのがいいですね。 Loadinfo サイトへ かわいらしい画像が用意されています。Preloadersnet project provides more than 1000 different animations, split into 18 categories including most widely used loading spinners, horizontal bars, animated custom texts and others Most of the non3D images are available in 3 formats GIF, APNG and SVG1115 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像が




最近リリースされた商用でも無料利用できる ダウンロードしておきたいアイコン素材のまとめ アイコン素材 アイコン モーションデザイン




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi
· 簡単にローディング画像を生成できるジェネレーター「Loader Generator」のご紹介です。 ローディング画像の種類や大きさ、色やアニメーションのスピードなどの細かい設定ができ、GIF形式で画像をダウンロードしてサイトに設置することができます。 LoPreview Create easily your own ajax loader icon Select the type of indicator you want Enter the background code color you want (tick "Transparent background" if you don't want one Enter the foreground code color you want Press "Generate it"1219 · ローディング画面に使用するGIF画像を無料で作成することができるサイトは沢山ありますが、 今回は「Preloaders」 というサイトで作成します。 GIF画像の作成方法については、プレビューを見ながらサイズやアニメーションのスピードを変更するだけで誰でも簡単に作成できるため説明は省略します。




画像の読込完了まで ローディング画像を表示する方法 ホームページ作成 All About




そのまますぐ使える ローディングgif画像と便利な作成ツール21選 Web入門 初心者
· おしゃれなローディング用gif画像が無料でダウンロードできるサイト by shirushiru · 公開 17年6月10日 · 更新済み 17年8月5日 Webデザイン入門オンライン講座 Udemy 以前、当サイトで、記事一覧ページとかで「もっと見る」ボタンを設置し、無限に記事を2301 · 1 ローディング画面の用意 まずはコンテンツを用意しましょう。上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。画像 (img要素)に、背景画像 (backgroundimage)を指定するには 簡単にローディング画像を作れるサービスもある。 画像に背景画像を指定する方法は、他の要素に背景画像を指定する方法と全く同じです。 img要素に対して、スタイルシートでbackgroundimageプロパティを指定するだけです。 次のページでは、具体的なソースをご紹介するほか、ローディング画像そのものを




ロード中イラスト 無料イラストなら イラストac




After Effectsでローディング作成 Gunnii Note
7.eaglevisionの電源を入れ、ローディング画像が変わっていることをご確認ください。 ※ 「ペイント」などのソフトを利用して、以下の条件のファイルを作成することで 任意の画像をローディング画像として設定することが可能です。LoadInfo Ajax spinners' free generator Generated gifs are free © 07 212219 · 超簡単 javascriptとcssで作る簡易ローディング画面 javascriptcss つくったもの 脱jQuery 簡易ローディング画面を、javascriptとcssで、jQueryなしでつくりました。 仕組は超簡単。 目次 1 html 2 css




デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス
· 目次 hide 1 手順1サイトへアクセスする 2 手順2画像タイプを選択する 3 手順3背景色を選択する 4 手順4画像の色を選択する 5 手順5ローディング画像を生成する 6 手順6ローディング画像をダウンロードする 7 手順7ダウンロードされた画像の確認を行うローディング画像を簡単に作成することができるジェネレーター「Loader Generator」 TechMemo 暮らし カテゴリーの変更を依頼 記事元 techmemobiz 適切な情報に変更 · お疲れ様です、以上でローディング画面のクルクル画像が出来上がったかと思います。 画像1つでクルクルが作成できるのはうれしいですよね。 ぜひ皆さんも活用してみてください!




Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld




イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド Now Loading素材




イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド アプリ 動画素材 ナウローディング Now Loading 2



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




著作権フリー動画素材 Now Loading 無料 ダウンロード Youtube




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log




厳選10 Cssでつくるローディングスピナー カスタム可能な無料スニペットを紹介 Seleqt セレキュト Seleqt セレキュト



No 18 ローディングアニメーション 株式会社k Recran クルエクラン



Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




ローディング画像を簡単に作成することができるジェネレーター Loader Generator Techmemo




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




ローディングgif画像と便利な作成ツール18選 Ferret




洗練されたデザインのローディングのアニメーション画像が作成できる Chimply コリス




簡単なローディング画面の作り方 ゆんつてっく



Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ Css アニメーション 戦略 テキストエディタ




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




React Js ライブラリ Agney React Loading を使ってローディングアイコンを表示する Mebee




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




Cssでローディングアニメを作るジェネレーター




16 号 分析データ解析装置 Astamuse




Javascript ローディング画面の実装方法 Amacom Web Tips



かわいいローディングアイコンを作成できる無料webサービス Loading Io Studio Sero




また新しいのが出た ローディングイメージ作成のお供に Gif Generator ホームページを作る人のネタ帳




Css3だけで作れる格好良いローディングアニメーション5つ 株式会社lig




手軽にローディング画像が作れるジェネレーター Loader Generator Html Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




After Effects Googleの様なローディングバーを作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル




待ち時間も楽しくなる ローディングアニメーション10選




Dotweenを用いたローディングアニメーション 円編 ゲームuiネット



ローディングコンポーネント Styled Spinkit の作成 および Styled Componentsとreact Storybook雑感 Akameco Blog




ローディング画像を簡単に作成することができるジェネレーター Loader Generator Techmemo




簡単実装 Jquery でオリジナルローディングアニメーションを作る Tamotech




ローディングgif画像と便利な作成ツール18選 Ferret




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Powerapps オリジナルローディング画面作成 Youtube




そのまますぐ使える ローディングgif画像と便利な作成ツール21選 Web入門 初心者




ローディングgif画像と便利な作成ツール18選 Ferret



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



ページ読込中のローディングイメージを表示する方法 Wp Master Club




ローディング画面イラスト 無料イラストなら イラストac




ローディングgifの素材サイトと読み込み中の画像作成サービスも紹介 アプリやwebの疑問に答えるメディア




ローディング画像を簡単に作成することができるジェネレーター Loader Generator Techmemo



Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




ローディングgif画像と便利な作成ツール18選 Ferret



画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう




ローディング画像などのループ画像をカスタムして作れる Load Info Gif Generator



Web Service 無料で簡単にローディング画像を作成 Preloaders Net Raining




ローディング用のgifアニメーションアイコンから実装まで Grooving Earth



Photoshopで5分 ローディングgifを自作する簡単な方法 Gifアニメ作り方 Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



ローディングgif画像作り方 商用ダウンロード Jquery実装記事まとめ Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




Svgで作成されたローディングアイコンセット Svg Loaders Webclips




かわいらしいデザインのローディングのアニメーションが作成できる Preloaders Net コリス



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




ローディングgif画像と便利な作成ツール18選 Ferret




読込中のあのローディング画像を簡単に作成できるサービス Loader Generator ライフハッカー 日本版




ローディングgif画像と便利な作成ツール18選 Ferret




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ




Images Of ローディング Japaneseclass Jp




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ



Web Service 無料で簡単にローディング画像を作成 Preloaders Net Raining




ローディングgif画像と便利な作成ツール18選 Ferret




簡単なローディング画面の作り方 ゆんつてっく



ローディングgif画像作り方 商用ダウンロード Jquery実装記事まとめ Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




ページ読み込み中 ローディングアニメーションを入れてみよう Littlethings



Gif画像不要 Svgで作成するローディングアニメーション Neganin ネガニン




簡単なローディング画面の作り方 ゆんつてっく



かわいいローディングアイコンを作成できる無料webサービス Loading Io Studio Sero



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig




ローディング中のアニメーションgifを生成する Load Info Gif Generator Gigazine




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




Jqueryで簡単にローディング画像を実装する方法 自分でなんとかするweb




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



0 件のコメント:
コメントを投稿